7 Cara Meningkatkan Kinerja Kecepatan Website 1 Detik
Memuat halaman lebih cepat. Meningkatkan kinerja situs Anda. Meningkatkan skor Google PageSpeed Insights dan GTmetrix. Peringkat lebih baik dalam hasil pencarian. Semua ini dan lebih banyak lagi dapat menjadi milik Anda setelah membaca tujuh metode SEO kami yang sangat mudah untuk meningkatkan kecepatan memuat halaman website.
Pernahkah Anda mendengar dongeng tentang kura-kura dan kelinci? Anda tahu, di mana kura-kura yang lambat dan mantap memenangkan perlombaan melawan kelinci yang cepat dan sombong. Yah, itu bohong. Menjadi lambat tidak pernah membuat siapa pun cepat. Itu hanya akal sehat, dan bisnis yang bagus.
Oke, Anda mendapatkan kami. Mungkin beberapa hal yang bisa diuntungkan dengan berjalan lambat, seperti makan, menua, dan menuruni tangga curam sambil membawa pedang. Tetapi ketika datang ke SEO, tidak ada yang lebih buruk daripada kelesuan.
Jadi kencangkan sabuk pengaman, karena ini akan menjadi perjalanan berkecepatan tinggi ke peringkat yang lebih tinggi.
Mengapa Memiliki Website Cepat Itu Penting?
Apakah Anda lebih suka menunggu lebih dari dua hari untuk paket Anda, mengirim surat daripada mengirim teks, atau memutar-mutar ibu jari Anda menunggu situs web dimuat? Tentu saja tidak. Siapa yang punya waktu untuk itu? Tentu saja bukan Google dan semua mesin pencari lainnya di luar sana, belum lagi pengunjung Anda.
Kita hidup di dunia kepuasan instan, dan hanya penundaan satu detik dalam respons halaman dapat menyebabkan:
- 7% penurunan konversi
- 11% lebih sedikit tampilan halaman
- 16% penurunan kepuasan pelanggan
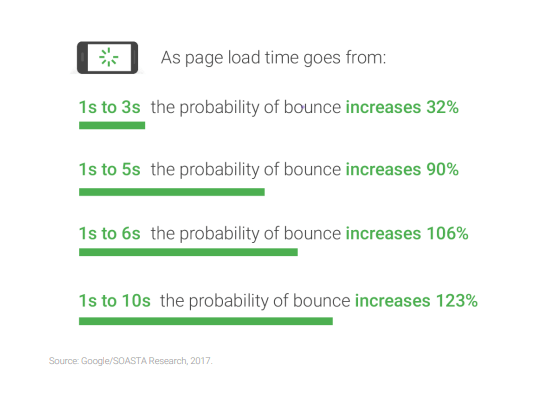
Dan dengan setiap peningkatan detik, angka-angka itu menjadi lebih menakutkan:
- Tingkat bouncing meningkat sebesar 103% setelah hanya penundaan 2 detik
- 40% akan meninggalkan situs yang membutuhkan waktu lebih dari 3 detik untuk dimuat
- 79% pembeli yang tidak puas dengan kecepatan situs cenderung tidak membeli lagi
- 44% akan memberi tahu teman mereka tentang pengalaman buruk itu

Jika Anda suka begadang di malam hari karena mengkhawatirkan kepuasan pelanggan, berikut adalah gambaran lengkap tentang dampak kecepatan situs yang lambat:

Menakutkan, bukan?
Jadi seberapa baik situs web Anda menumpuk? Mari kita cari tahu.
Bagaimana Saya Dapat Melihat Waktu Muat Halaman Web Saya?
Ada beberapa alat pembandingan online yang mengukur seberapa cepat halaman web Anda dimuat. Mereka juga akan menunjukkan seberapa besar dan banyak sumber daya situs Anda dan memberikan saran untuk perbaikan. Yang terbaik dari semuanya, mereka gratis untuk digunakan.
Mereka termasuk:
- Google PageSpeed Insights – menjalankan pengujian terpisah untuk seluler dan desktop, memisahkan waktu muat ke dalam tahapan yang berbeda.
- GTmetrix – memberikan gambaran umum tentang waktu buka halaman, ukuran, dan alokasi sumber daya, bersama dengan YSlow.
- Pingdom – layanan serupa dengan GTmetrix.
- WebPageTest – kurang ramah pengguna daripada yang lain tetapi tidak kurang berwawasan. Yang perlu diperhatikan adalah opsi lanjutannya, yang memperhitungkan kinerja situs di berbagai browser.
- Pikirkan dengan Google Mobile Tester – PageSpeed Insights versi khusus seluler. Ini mencakup wawasan tambahan, seperti perbandingan pesaing dan dampak tingkat konversi.
- Webdev lighthouse
Saat menjalankan pengujian ini, pastikan untuk memilih lokasi pengujian yang paling dekat dengan lokasi fisik audiens Anda, yang akan memberikan hasil yang paling relevan.
Sekarang setelah Anda mengetahui seberapa cepat halaman Anda dimuat, mari kita lihat apakah Anda mencatat waktu yang tepat atau tidak.
Seberapa Cepat Seharusnya Situs Saya Memuat?
Sebagai aturan praktis, halaman web Anda akan dimuat sepenuhnya dalam 3 detik atau kurang , dengan rata-rata halaman mulai dimuat antara 1 dan 2,5 detik.

Jika kecepatan situs Anda antara 3-5 detik, itu bukan akhir dunia, tetapi kinerja halaman Anda kurang dari yang diinginkan menurut standar mobile-first saat ini. Apa pun yang lebih dari 5 detik dianggap buruk. Tetapi tidak peduli seberapa cepat kinerja situs Anda, itu selalu dapat menggunakan peningkatan Vitamin B – secara kiasan tentu saja. (Tolong jangan mencoba memasukkan vitamin ke port USB Anda.)
Anda juga harus memperhatikan Time of First Byte atau TTFB halaman Anda. (PageSpeed Insights dan WebPageTest menunjukkan data ini.) TTFB adalah jumlah waktu browser menunggu sebelum menerima byte data pertama dari server. Google merekomendasikan TTFB 200ms atau kurang .
Berikut ini lebih banyak wawasan tentang sasaran waktu muat:
- Pingdom menemukan sebagian besar halaman web dimuat rata-rata hanya dalam 3,21 detik
- Khusus di seluler, Google mengatakan 53% pengguna hanya akan menunggu 3 detik hingga ponsel mereka dimuat
- Akamai menemukan bahwa waktu buka halaman seluler rata-rata 2,4 detik menghasilkan rasio konversi terbaik
Tapi bagaimana Anda meningkatkan waktu buka halaman Anda untuk mencapai ideal ini 3 detik atau di bawah?
Kami membantu Anda.
Apa Cara Terbaik untuk Meningkatkan Waktu Muat Halaman?
Banyak faktor yang mempengaruhi waktu buka halaman. Jadi seperti semua yang ada di SEO, menanganinya adalah sebuah proses. Beberapa cara bisa langsung dilakukan dan berdampak langsung. Orang lain akan membutuhkan waktu dan pengujian untuk menuai manfaatnya.
Berikut adalah gulungan sorot dari metode terbaik:
- Aktifkan Kompresi Gzip
- Optimalkan Gambar
- Aktifkan Cache Browser
- Perkecil HTML, CSS, dan JavaScript
- Kurangi Permintaan HTTP
- Kurangi Waktu Respons Server
- Pertimbangkan untuk Menerapkan CDN
Bonus: Peningkatan Khusus WordPress
Sesuai target Anda, bersiaplah, tingkatkan!
1. Aktifkan Kompresi Gzip
Kompresi mengecilkan ukuran file halaman web Anda yang memungkinkan pengunduhan lebih cepat. Ini adalah salah satu cara termudah dan tercepat untuk meningkatkan waktu buka halaman. Menggunakan Gzip untuk kompresi adalah standar, meskipun Brotli adalah metode terkenal lainnya. Saat diaktifkan, Gzip dapat mengurangi ukuran HTML, CSS, dan JavaScript hingga 70%. (Jalankan tes Gzip untuk melihat apakah Anda telah mengaktifkannya.)

Sebagian besar plugin kinerja all-in-one WordPress memiliki opsi untuk mengaktifkan kompresi secara otomatis. Untuk mereka yang lebih aktif atau menggunakan CMS yang berbeda, Anda juga dapat mengaktifkan kompresi secara manual dengan menambahkan beberapa kode ke file .htaccess Anda.
2. Optimalkan Gambar
Beberapa penyebab paling umum yang berkontribusi pada ukuran halaman besar adalah gambar. Sebagai aturan praktis, gambar Anda harus dioptimalkan dan ukurannya sesuai dengan hal berikut:
- Di bawah 100kb
- Atur ke ukuran yang tepat mereka akan ditampilkan
- Disimpan sebagai JPG (kecuali transparan, dalam hal ini gunakan PNG)
Dengan kompresi gambar, ada penurunan kualitas, jadi jangan biarkan kebutuhan Anda akan kecepatan merusak kualitas estetika situs Anda. Tapi paling tidak, jika situs Anda memiliki lebar 600px, jangan mengunggah foto dengan lebar 2500px.
Optimalkan gambar sebelum mengunggahnya menggunakan perangkat lunak pengedit foto seperti Photoshop (berbayar) atau GIMP (gratis). Untuk kompresi tambahan, Anda juga dapat menggunakan pengoptimal online seperti TinyJPG . Sebagai opsi kedua, jika menggunakan CMS seperti WordPress, Smush.it dan EWWW Image Optimizer adalah plugin tambahan yang bagus. Beberapa plugin juga memungkinkan Anda untuk mengaktifkan fitur Lazy Load yang memprioritaskan konten paruh atas dan hanya memuat gambar Anda saat pengguna menggulirnya — secara drastis mengurangi permintaan yang ditempatkan di server Anda.
3. Aktifkan Cache Browser
Setiap kali pengunjung kembali ke situs Anda, browser mereka mengunduh ulang file seperti gambar, skrip, dan lembar gaya. Itu kecuali Anda telah mengaktifkan cache browser.
Dengan cache browser, file statis disimpan di browser pengunjung Anda. Jadi, saat mereka mengunjungi situs Anda lagi, tidak perlu mengunduh apa pun lagi, dan semuanya dimuat lebih cepat.

Jika Anda menggunakan WordPress, caching sangat mudah. Plugin seperti W3 Total Cache dan WP Rocket dapat memandu Anda melalui semua langkah yang diperlukan dan menyiapkannya secara praktis untuk Anda. Pastikan untuk menggunakan hanya satu dari plugin ini pada satu waktu. Mengaktifkan caching secara manual sedikit lebih terlibat.
4. Perkecil HTML, CSS, dan JavaScript
Minifikasi menghapus kode yang tidak perlu atau berlebihan tanpa memengaruhi kinerja. Ini termasuk menghapus komentar kode, spasi, nama fungsi yang panjang, dan sebagainya. Semua hal yang tidak terlihat oleh pengguna, tetapi membebani waktu buka Anda.
Plugin WordPress seperti WP Rocket, WP-Minify, atau W3 Total Cache adalah cara ideal bagi pengembang web pemula untuk mencapai minifikasi. Untuk CMS dan admin lanjutan lainnya, Anda perlu melakukan minifikasi manual. Beberapa alat yang dapat membantu meliputi:
- HTMLMinifier
- Kompresor YUI atau CSSMinifier
- JSCompress atau JSMin
5. Kurangi Permintaan HTTP
Ini adalah salah satu yang besar. Dan itu bisa menjadi rumit. Tapi jangan biarkan itu membuatmu takut. Mengurangi permintaan halaman adalah cawan suci dari optimasi pemuatan halaman. (Anda harus berusaha untuk menjaga jumlah permintaan HTTP di bawah 50 .)
Ada banyak metode untuk merampingkan permintaan ini, serta mempercepatnya. Faktanya, begitu banyak, kami membuat tutorial khusus " Kurangi permintaan HTTP seperti bos ".
6. Kurangi Waktu Respons Server
Mengubah server bukanlah sesuatu yang harus Anda lakukan dengan mudah atau dengan cepat. Tetapi server hosting Anda memainkan peran kunci dalam waktu buka, jadi memahami apakah Anda memiliki penyiapan terbaik akan sangat membantu.
Di atas segalanya, tanyakan kepada penyedia Anda untuk memastikan server Anda mengalami uptime yang cukup, menyediakan bandwidth yang cukup, dan terletak di dekat audiens target Anda. Jika tidak, mungkin sudah saatnya mempertimbangkan untuk beralih ke layanan hosting lain.
Beberapa hal penting lainnya yang perlu dipertimbangkan:
Versi PHP
Jika situs Anda berbasis PHP, Anda akan ingin menggunakan PHP 7 atau lebih tinggi. Cara termudah untuk mengetahui PHP mana yang sedang Anda gunakan dan tingkatkan jika diperlukan adalah dengan menghubungi penyedia hosting Anda. Meskipun harap dicatat, perubahan dalam PHP dapat bertentangan dengan beberapa tema dan plugin WordPress. Untungnya, Anda dapat dengan mudah membalikkan PHP server Anda jika ada yang tidak beres.
HTTP/2
HTTP/2 adalah protokol sisi server yang sangat meningkatkan kecepatan dan efisiensi situs. Tidak semua situs menggunakan HTTP/2 jika memungkinkan. Untuk memeriksa apakah server Anda mendukung HTTP/2 , gunakan alat online ini . Kemudian hubungi penyedia hosting Anda untuk meninjau opsi Anda.
Jenis Hosting
Sebagian besar bisnis kecil menggunakan server hosting bersama yang lebih murah (seperti BlueHost, GoDaddy, dan HostGator). Bisnis yang lebih besar yang melihat banyak lalu lintas situs biasanya memerlukan server pribadi virtual (VPS) atau server langsung yang lebih kuat untuk mengirimkan konten mereka. Tentukan kategori mana yang Anda masuki berdasarkan anggaran dan kinerja.
7. Pertimbangkan untuk Menerapkan CDN
Jaringan Pengiriman Konten (CDN) sangat bagus untuk halaman web yang melayani beragam lokasi internasional atau yang mencari peningkatan kecepatan tambahan untuk layanan hosting reguler mereka. Layanan berbayar pihak ketiga ini tidak hanya menawarkan dukungan HTTP/2 tetapi juga sangat mengurangi waktu permintaan dengan menghosting file Anda di jaringan besar server global.

Beberapa opsi CDN yang terkenal meliputi:
- Cloudflare
- Stackpath
- CacheFly
- CDN Google Cloud
Tidak setiap situs memerlukan CDN (terlepas dari apa yang mungkin dikatakan GTmetrix kepada Anda), jadi sebaiknya terapkan metode lain dalam daftar ini terlebih dahulu. Jika setelah itu, waktu muat halaman Anda masih lambat, maka pertimbangkan CDN sebagai opsi yang layak.
Bonus: Peningkatan Khusus WordPress
Jika Anda menggunakan WordPress, beberapa faktor lain dapat berkontribusi pada waktu buka halaman Anda. Anda akan ingin mengatasi masing-masing ini bersama dengan metode lain yang tercantum di atas.

Kurangi Plugin
Plugin luar biasa dan dapat melakukan banyak hal untuk meningkatkan kecepatan situs Anda. (Seperti yang telah kita lihat di atas.) Tetapi plugin yang salah dapat memiliki efek sebaliknya. Terlalu banyak plugin yang terpasang dapat menyebabkan masalah, memperlambat kinerja situs Anda secara drastis.
Itulah mengapa penting untuk:
- Rawat dan perbarui plugin Anda secara rutin
- Hapus plugin yang tidak digunakan atau tidak perlu secara rutin
- Lihat apakah ada alternatif yang lebih cepat atau lebih ringan
- Identifikasi plugin yang fungsinya tumpang tindih
- Hilangkan plugin untuk tugas yang dapat Anda lakukan secara manual
Misalnya, jika Anda telah memasang plugin Google Analytics, Anda sebaiknya menambahkan cuplikan secara manual, menggunakan Google Pengelola Tag, atau menggunakan plugin Sisipkan Header dan Footers (yang ukurannya lebih kecil).
Untuk membantu menemukan area masalah, ada alat penilaian plugin yang luar biasa yang disebut Page Performance Profiler yang dapat mengetahui plugin mana yang mengganggu pemuatan halaman. (Jangan lupa untuk menghapusnya setelah Anda selesai.)
Bersihkan Basis Data Anda
Seiring waktu, database WordPress bisa menjadi berantakan dengan draf yang disimpan, revisi posting, dan hal-hal lain yang tidak Anda perlukan. Terkadang membersihkan kekacauan ini dapat membantu mempercepat situs Anda. Beberapa plugin performa all-in-one hadir dengan kemampuan ini (seperti WP Rocket), atau Anda dapat menggunakan plugin WP Optimize .
Perbarui CMS dan Tema
Pastikan Anda selalu menggunakan versi terbaru dari tema dan instalasi WordPress Anda. (Jangan lupa untuk membuat cadangan situs Anda sebelum melakukannya.) Jika, setelah memperbarui dan membuat semua perubahan di atas situs Anda masih lamban, Anda mungkin ingin mempertimbangkan untuk mencoba tema baru sama sekali. Sementara tema membuat situs Anda tampak hebat, mereka dapat membawa banyak beban bersama mereka yang memperlambat situs Anda. Temukan tema yang paling cocok untuk Anda.
Waktu Muat Halaman Lebih Penting Dari Sebelumnya
Jika Anda belum pernah mendengar, Google sepenuhnya berfokus pada seluler akhir-akhir ini. Dan itu tidak akan mundur dalam waktu dekat. Itulah mengapa sangat penting agar halaman Anda dimuat secepat mungkin.
Mari kita hadapi itu. Kita semua memiliki rentang perhatian yang pendek, dan mereka semakin pendek setiap detiknya. Jika halaman Anda tidak dimuat cukup cepat, ada banyak video kucing di luar sana yang akan memuatnya. Jadi tunggu apa lagi? Waktu adalah esensi. Mulai terapkan peningkatan kecepatan halaman & pengalaman halaman ini hari ini. Karena SERP (seperti kucing) tidak menunggu siapa pun.





![Tools Gambar AI [Creator]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0EjfmAHJbPH-xX8NeZkzbguLUjNReIy8VmsXPPfVZmJJTpoAIdpSN3iIHg4eKCvu0VBFIy9E3zHDpvppcL7L1apimfmjSgZ3pum8BA1wMje-83XBBpOKVLCx7fLR61sfa8USsc2SINV7_xhQxKo93aoeJXPtotfpjM1DfHuZl0Qzf-EeUpe8s9G005q8/s16000/ai-gambar-generator.png)










