BAHAYA! Core Web Inti Juga Peting Untuk Peringkat SEO
Apakah pengalaman halaman situs web Anda sudah habis? Sebaiknya, karena Google menjadikannya sebagai prioritas SEO. Jadi, hubungi dokter SEO favorit Anda, saatnya untuk memeriksa Vital Web Inti Anda.
Google adalah binatang yang berubah-ubah. Jarang mereka puas dengan kinerja pencarian atau bagaimana Anda mengoptimalkannya.
Jadi, mereka mengobrol banyak.
Namun, sebagian besar waktu, tidak ada yang pernah tahu persis apa yang terjadi di otak algoritmik mereka yang besar dan indah itu. Dikatakan ada lebih dari 200 faktor peringkat untuk hasil pencarian, tetapi tidak ada yang benar-benar tahu pasti berapa banyak jumlahnya.
Namun, sesekali, Google mengizinkan kami masuk, membuka, dan meningkatkan kendali kami atas peluang kami untuk memenangkan hati mereka dan menjadi yang teratas.
Hari ini adalah saat itu.
Pengalaman Halaman: Ada Faktor Peringkat Baru di Kota
Anda berjalan ke bilah pencarian. Lihat sekeliling. Kemudian lihatlah.
Persis apa yang Anda cari.
Halaman Sempurna.
Itu segera berbicara kepada Anda ... dan langsung menyedot Anda.

Anda memulai percakapan dan berhasil. Halaman ini tampak hebat, sangat menarik, dan memiliki semua yang Anda cari. Dan itu untuk memuat. Apa yang ditemukan! Anda menyukai halaman cepat.
Tapi ada sesuatu yang lebih dari itu. Sebuah tidak berwujud. Sesuatu yang istimewa yang tampaknya mustahil untuk diukur.
Tapi Google telah menghitungnya.
Dan itu disebut Pengalaman Halaman.
Selamat datang di era baru pencarian online.
Ingat bagaimana kita membahas peningkatan pengalaman pengguna adalah salah satu dari 5 manfaat utama SEO ? Kami tidak hanya menarik itu keluar dari topi. Google secara konsisten mengatakan bahwa pengalaman pengguna (UX) itu penting. Itu karena mereka berkomitmen untuk menciptakan pengalaman halaman pengguna yang lebih baik di seluruh web.
Bahkan, mereka menjadikannya prioritas.
Google baru-baru ini mengumumkan bahwa mereka akan memasukkan pengalaman halaman ke dalam algoritme peringkat mereka pada tahun 2021.
Apa artinya ini?
Nah, untuk satu hal, Anda sebaiknya mulai memperhatikan betapa mudahnya bagi pengguna untuk mengambil halaman Anda di bilah. Di luar itu, Anda perlu menyempurnakan pengalaman halaman Anda dari atas ke bawah karena hanya memiliki halaman yang bagus tidak akan memotongnya lagi.
Halaman Anda harus memiliki sesuatu yang istimewa, di dalam dan di luar.
Tapi apa itu pengalaman halaman yang bagus?
Pendeknya…
Pengalaman halaman adalah kualitas pengalaman pengguna di halaman web.
Ini adalah faktor peringkat terbaru dan terbesar Google. Sebenarnya, tepatnya, itu adalah beberapa faktor peringkat yang digabungkan menjadi satu faktor peringkat super.
Pengalaman halaman adalah Voltron dari faktor peringkat.

Dalam satu kesempatan pengalaman halaman memperhitungkan keamanan situs, jenis koneksi server, keramahan seluler, aksesibilitas konten, dan Data Web Inti (metrik baru yang akan kita temui sebentar lagi).
Menurut Google, pengalaman halaman adalah serangkaian sinyal peringkat yang “mengukur bagaimana pengguna merasakan pengalaman berinteraksi dengan halaman web di luar informasi murninya. ”
Dengan kata lain, ini bukan tentang penampilan.
(Meskipun mari kita serius. Terlihat penting juga.)
SEO terbaik selalu tentang memenuhi harapan dan menggelitik selera pengguna, baik melalui salinan, gambar, waktu buka, atau keramahan seluler. Faktor peringkat pengalaman halaman Google baru saja menunjukkan titik awal.
Pikirkan pengalaman halaman sebagai tampilan holistik halaman Anda. Ini mengukur apakah halaman web adalah 'paket lengkap' atau tidak. Apakah itu memiliki faktor X — sesuatu yang tidak berwujud khusus yang layak mendapat peringkat lebih tinggi dari yang lainnya.
Apakah itu terdengar seperti halaman Anda?
Jika seseorang bertemu halaman Anda di SERP dan memulai percakapan, apakah mereka akan memiliki pengalaman yang mendalam dan bermakna yang membuat mereka kembali lagi? Atau akankah mereka menemukan sesuatu yang dangkal dan hampa yang membuat mereka menuju pintu dan menilai kembali pilihan hidup mereka?
Tidak ada yang menginginkan yang terakhir. Jadi, halaman web Anda harus dioptimalkan untuk pengalaman halaman. Tapi jangan khawatir jika tidak, atau Anda tidak yakin bagaimana melakukannya, karena itulah tepatnya yang akan kita bahas di sini.
Mari selami dan lihat bagaimana pengalaman halaman akan memengaruhi Anda, dan apa yang harus dilakukan.
Bagaimana Pengalaman Halaman Akan Mempengaruhi Peringkat Anda?
Jika halaman Anda memungkinkan pengguna untuk menyelesaikan lebih banyak dan terlibat lebih dalam, itu akan dipandang baik oleh Google karena memiliki pengalaman halaman yang luar biasa. Jika halaman Anda memiliki banyak sampah seperti interstisial yang mengganggu dan gif Bodoh dan Bodoh, atau konten lemah yang mencegah seseorang menemukan informasi berharga di halaman, itu akan dipandang kurang baik oleh Google karena memiliki pengalaman halaman yang buruk.
Itulah peran dasar yang akan dimainkan oleh Pengalaman Halaman dalam seberapa baik peringkat halaman Anda.
Tapi itu tidak sesederhana itu.
(Catatan Samping: Google sebenarnya sangat menyukai gif Bodoh dan Bodoh karena siapa yang tidak berpikir itu meningkatkan pengalaman halaman?)
Ada dua hal yang sangat penting untuk diketahui tentang pengalaman halaman sejak awal:
- Ini berfungsi di tingkat halaman (bukan di seluruh situs)
- Itu tidak akan mempengaruhi semua orang
Mengenai yang pertama, dalam hal pengalaman halaman, Google peduli dengan kinerja halaman tertentu . Ini layak disebutkan karena banyak orang terkadang berpikir apa yang berlaku untuk situs mereka secara otomatis berlaku untuk setiap halaman di situs itu.
Tidak semua halaman dibuat sama. Tulis itu.
Misalnya, terkadang orang akan memasukkan domain root mereka ke GTMetrix atau Google PageSpeed Insights dan menganggap hasilnya terkait dengan keseluruhan situs mereka. Mereka tidak. Mereka hanya berlaku untuk beranda Anda. Anda perlu memasukkan URL unik setiap halaman untuk melihat apakah halaman tersebut memenuhi standar kecepatan halaman.
Itu karena Google memberi peringkat halaman, bukan situs.
Jadi, ketika mempertimbangkan bagaimana pengalaman halaman akan memengaruhi peringkat Anda, pastikan Anda menganalisis halaman demi halaman.
Kedua, pengalaman halaman hanyalah salah satu dari ratusan sinyal peringkat yang dipertimbangkan Google saat menghasilkan hasil pencarian. Meskipun pengalaman halaman tidak diragukan lagi penting, itu mungkin tidak berperan untuk halaman Anda sebanyak sinyal lainnya.
Ketika Anda Kemungkinan Tidak Akan Melihat Penurunan dari Pengalaman Halaman yang Buruk
Jika kueri penelusuran yang Anda targetkan tidak kompetitif, karena tidak banyak orang lain yang membuat konten untuk mereka, Anda mungkin tidak akan melihat perbedaan peringkat yang besar karena pengalaman halaman. Itu karena pengalaman halaman yang bagus tidak menggantikan konten halaman yang bagus.
Di atas segalanya, untuk memastikan peringkat halaman Anda baik, pastikan mereka memiliki informasi terbaik. ( Konten adalah raja , dan akan selalu seperti itu.) Sebuah halaman masih dapat diberi peringkat yang baik selama halaman itu menjawab pertanyaan pengguna secara menyeluruh, meskipun pengalaman di halaman itu biasa-biasa saja.
Saat Anda Akan Melihat Penurunan dari Pengalaman Halaman yang Buruk
Ketika beberapa halaman bersaing untuk mendapatkan tempat yang sama dalam pencarian, masing-masing dengan informasi yang sangat relevan dan ditulis dengan baik, pengalaman halaman dapat menjadi faktor penentu siapa yang keluar di atas.
Jika halaman web Anda muncul dalam pencarian kompetitif, maka pengalaman halaman dapat menjadi sangat penting untuk peringkat yang baik, dan itu adalah sesuatu yang harus Anda optimalkan. Untuk melakukannya, Anda perlu mengatasi beberapa sinyal peringkat tertentu di halaman Anda, termasuk metrik baru yang disebut Core Web Vitals.
Apa itu Data Web Inti?
Memeriksa tanda-tanda vital adalah hal yang populer akhir-akhir ini. Jadi mengapa tidak melakukan hal yang sama untuk halaman web kita?
Berkat Google, sekarang kita bisa.
Dengan Web Vital .

Tentu, itu terdengar seperti slogan iklan untuk sereal anak-anak, tetapi seperti Cinnamon Toast Crunch, Web Vitals membuat dunia menjadi tempat yang lebih baik.
Web Vitals adalah program yang dibuat oleh Google yang berbagi dengan pemilik situs dan pengembang web sinyal peringkat yang diperlukan untuk memberikan pengalaman pengguna yang luar biasa secara online.
Ingat bagaimana di awal kami mengatakan mengetahui apa yang menurut Google tidak mudah?
Yah, Web Vitals adalah upaya Google untuk memberi tahu Anda beberapa saus rahasia yang membuat web berdetak. Inisiatif ini bertujuan untuk “ menyederhanakan lanskap, dan membantu situs berfokus pada metrik yang paling penting, Data Web Inti . ”
Dengan kata lain, pengalaman halaman diukur secara universal dengan serangkaian "keadaan vital inti".
Beberapa aspek pengalaman pengguna bersifat spesifik situs dan konteks. Tapi aspek lain yang umum untuk semua pengalaman web, apakah Anda menjual perangkat lunak pemasaran atau meja piknik tupai.

Kumpulan sinyal standar ini adalah Core Web Vitals.
Core Web Vitals adalah bagian dari Web Vitals. Mereka berlaku untuk semua halaman web. Merekalah yang memberi kekuatan pada situs web. Mereka adalah metrik yang dibuat oleh semua hal digital. Mereka mengelilingi kita dan menembus kita; mereka mengikat Internet bersama-sama.
Mengingatkanmu tentang sesuatu?

Ya, itu benar. Core Web Vitals persis seperti… midi-chlorian.
Halaman dengan Core Web Vitals yang sehat berfokus pada tiga aspek pengalaman pengguna:
- Memuat
- Interaktivitas
- Stabilitas visual
(Jika Anda bertanya-tanya, stabilitas visual adalah cara yang bagus untuk mengatakan "bukan serangan yang mengganggu mata.")
Masing-masing aspek tersebut, pada gilirannya, diukur dengan salah satu dari tiga metrik baru yang melayani pengalaman halaman. (Ada banyak hal baru yang keluar dari Google tahun ini untuk para SEOers.)
Perhatikan baik-baik, karena Anda akan melihat lebih banyak metrik ini di masa mendatang.
Berikut cara Google mendefinisikan masing-masing :
- Cat Contentful Terbesar (LCP) : Mengukur kinerja pemuatan. Untuk memberikan pengalaman pengguna yang baik, situs harus berusaha agar LCP muncul dalam 2,5 detik pertama halaman mulai dimuat.
- First Input Delay (FID) : Mengukur interaktivitas. Untuk memberikan pengalaman pengguna yang baik, situs harus berusaha untuk memiliki FID kurang dari 100 milidetik .
- Pergeseran Tata Letak Kumulatif (CLS) : Mengukur stabilitas visual. Untuk memberikan pengalaman pengguna yang baik, situs harus berusaha untuk memiliki skor CLS kurang dari 0,1 .

Kecuali Anda seorang nerd SEO seperti kami, nama-nama itu mungkin tidak masuk akal bagi Anda.
Jadi, inilah perincian yang lebih bermakna dari masing-masing:
Cat Contentful Terbesar
Cat Konten Terbesar mengukur berapa lama waktu yang dibutuhkan elemen konten terbesar untuk muncul (atau "dilukis sepenuhnya") untuk pengguna. Elemen-elemen yang dipertimbangkan untuk LCP adalah:
- <img> elemen
- <image> elemen di dalam elemen <svg>
- elemen <video> (gambar poster digunakan)
- Elemen dengan gambar latar belakang dimuat melalui fungsi url() (sebagai lawan dari gradien CSS)
- Elemen tingkat blok yang berisi simpul teks atau anak elemen teks tingkat sebaris lainnya

Cat Contentful Terbesar menandai titik ketika konten utama halaman kemungkinan telah dimuat. Ini adalah cabang dari First Contentful Paint (FCP) dan Time to First Byte (TTFB), dan Google telah memprioritaskannya sebagai indikator kecepatan pemuatan halaman terbaik sehubungan dengan pengalaman halaman pengguna yang relevan.
Penundaan Masukan Pertama
First Input Delay mengukur lama waktu antara saat pengguna pertama kali berinteraksi dengan halaman hingga saat browser merespons interaksi tersebut. Interaksi ini dapat berupa apa saja dari:
- Mengklik tautan
- Mengetuk tombol
- Menggunakan fungsi JavaScript khusus
Tidak ada yang suka menunggu sesuatu terjadi, jadi Google menemukan cara untuk mengukur perasaan itu. FID menunjukkan kesan pertama pengguna tentang responsivitas pemuatan halaman Anda dan mengukur bagaimana perasaan pengguna saat berinteraksi dengannya.
Semakin tinggi FID Anda, semakin sedikit halaman Anda yang dapat digunakan. Semakin rendah FID Anda, semakin baik pengalaman halaman Anda dan semakin bahagia pengguna Anda.
Pergeseran Tata Letak Kumulatif
Pergeseran Tata Letak Kumulatif mengukur kesenangan. Itu melihat elemen yang tidak stabil pada halaman dan menghitung dampaknya pada stabilitas visual halaman.

Pergeseran tata letak adalah apa yang terjadi setiap kali elemen halaman yang terlihat mengubah posisinya dari satu bingkai ke bingkai berikutnya. Misalnya, Anda mungkin mencoba membaca sesuatu di halaman ketika tiba-tiba, teks secara misterius bergeser ke bawah 100 piksel, dan Anda harus menggulir untuk menemukan tempat Anda.
Itu tidak menyenangkan. Bahkan, itu menyebalkan.
Itu terjadi pada kita semua, dan itu sangat menjengkelkan. Nah, Pergeseran Tata Letak Kumulatif memperhitungkan gangguan itu dengan menghitung semua perubahan tata letak tak terduga yang terjadi pada halaman.
Semakin rendah CLS, semakin menyenangkan halaman dan pengalaman yang lebih baik.
Dan dengan itu, Anda sepenuhnya mengenal tiga aspek Data Web Inti.
Karena ini adalah hal yang berlaku untuk semua situs, itu adalah sesuatu yang harus diperhatikan dan diukur oleh setiap pemilik situs. Jadi, untuk memastikan Anda memberikan pengalaman laman sebaik mungkin, mari kita lihat seberapa baik situs Anda mengukur.
Bagaimana Anda Mengukur Vital Web Inti?
Untungnya bagi kami, ada banyak cara berbeda untuk mengukur Data Web Inti. Faktanya, semua alat pengembang web Google mendukung hal itu. Ini termasuk:
- Google Search Console
- Wawasan Google PageSpeed
- Mercu suar
- Alat Pengembang Chrome
- alat ukur dev
- Ekstensi Chrome Vital Web
- Laporan Chrome UX (CrUX)

Web.dev Google lighthouse menjelaskan secara rinci bagaimana setiap alat dapat digunakan untuk mengukur Data Web Inti , serta menyediakan alur kerja yang disarankan untuk melakukannya.
Tetapi sebagian besar pemilik situs kemungkinan akan mendapatkan apa yang mereka cari menggunakan yang berikut ini:
Ekstensi Chrome Vital Web
Ekstensi Chrome ini sejauh ini merupakan cara termudah dan tercepat untuk melihat seberapa baik kinerja halaman Anda untuk setiap Core Web Vital.

Dengan memberikan cuplikan pengalaman halaman secara real-time, Anda dapat mengetahui masalah sejak awal dalam pengembangan dan memastikan apakah perbaikan diperlukan.
Google Search Console
Google Search Console membantu Anda dengan cepat mengidentifikasi semua halaman di situs Anda yang mungkin memiliki Core Web Vitals yang buruk dan memerlukan perhatian segera.

Menggunakan Search Console untuk mendapatkan daftar lengkap halaman dengan pengalaman buruk harus menjadi bagian dari audit SEO menyeluruh.
Wawasan Google PageSpeed
Google PageSpeed Insights mengukur Data Web Inti sekaligus memberikan rekomendasi yang dapat ditindaklanjuti tentang cara meningkatkan pengalaman halaman. Dalam melakukannya, sebenarnya menggabungkan aspek dari dua alat pengukuran yang lebih kompleks yang tercantum di atas (Laporan UX Chrome dan Mercusuar) menjadi antarmuka yang lebih ramah pengguna.

PageSpeed Insights mengukur kinerja pengalaman halaman menggunakan dua cara berbeda:
- Data Lapangan – Berdasarkan bagaimana pengguna sebenarnya memuat dan berinteraksi dengan halaman di berbagai perangkat dan kondisi jaringan.
- Data Lab – Berdasarkan bagaimana "pengguna rata-rata" yang disimulasikan memuat halaman, menggunakan lingkungan yang konsisten dan terkontrol pada satu perangkat dan serangkaian kondisi jaringan yang tetap.
Masing-masing berguna untuk diketahui, dan akan menunjukkan (dengan warna hijau) jika halaman Anda memenuhi ambang batas untuk Data Web Inti, sehubungan dengan pengujian waktu nyata tertentu (data lapangan) dan rata-rata (data lab).
Anda akan melihat pada tangkapan layar di atas, di bagian atas PageSpeed Insights juga menunjukkan apakah laman tersebut "lulus" atau "tidak lulus" penilaian Data Web Inti.
Bukankah itu bagus?
Mengukur Data Web Inti tidak lebih mudah dari itu.
Alat lainnya yang tidak kami bahas membantu Anda menyelami lebih dalam pengalaman halaman Anda. Namun, sebagian besar fokus utama pemilik situs adalah menjalankan bisnis (dan bukan mengembangkan situs web). Jadi, mereka mungkin ingin berkonsultasi dengan pakar SEO untuk mendiagnosis dan memperbaiki pengalaman halaman sepenuhnya.
Padahal, tidak ada alasan mengapa Anda tidak bisa mulai melakukannya sendiri.
Optimalkan Pengalaman Halaman Anda Seperti Juara SEO
Karena pengalaman halaman adalah Voltron dari faktor peringkat, tidak ada satu cara sederhana untuk memperbaiki kinerja yang buruk. Sebaliknya, untuk mengoptimalkan pengalaman halaman dengan benar, Anda perlu menangani setiap elemen yang menyusunnya.
Di bawah ini adalah rincian beberapa elemen pengalaman halaman yang paling penting dan apa yang dapat Anda lakukan untuk meningkatkannya di halaman Anda. Kemudian, kami menyimpulkan dengan beberapa tip spesifik untuk Core Web Vitals. Ikuti ini, dan Anda akan siap untuk memberi pengguna Anda (dan Google) pengalaman yang mengguncang dunia mereka.
Ramah Seluler
Cukup mudah. Jalankan laman Anda melalui Pengujian Situs Mobile-Friendly Google . Jika lulus, Anda baik untuk pergi. Jika gagal, perbaiki masalah yang disediakan.

Google juga memberikan tutorial tentang bagaimana menjadi mobile-friendly . Atau Anda dapat berkonsultasi dengan kami, dimulai dengan daftar cara kami untuk menghindari sanksi karena tidak ramah seluler .
HTTPS
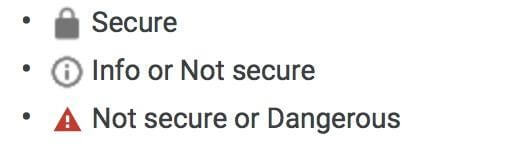
Apakah halaman Anda ditayangkan melalui HTTPS (Hypertext Transfer Protocol)? Tidak yakin? Lihatlah URL Anda. Apakah ada 'S' setelah 'HTTP?' Jika tidak, koneksi server situs Anda tidak aman. Anda juga dapat membuka halaman di Google Chrome dan melihat status keamanan yang ditampilkan di bilah alamat web.
Manakah dari berikut ini yang Anda lihat?

Ini harus menjadi yang pertama. Jika tidak, Google tidak suka. Amankan situs Anda lebih baik dengan HTTPS atau lebih baik lagi dapatkan ahli untuk membantu migrasi situs HTTPS Anda .
Penelusuran yang aman
Memberi seseorang virus yang menghancurkan komputer mereka dan mengirim mereka ke dalam depresi berat adalah pengalaman halaman yang buruk. Pastikan halaman Anda tidak melakukan itu.
Secara khusus, pastikan halaman web Anda tidak berisi konten berbahaya atau menipu. Meskipun ada peluang bagus jika itu terjadi, Anda bahkan tidak menyadarinya.
Jadi bagaimana Anda menjadi sadar?
Buka laporan Masalah Keamanan di Google Search Console .

Jika ada masalah keamanan yang terdeteksi, pilih "pelajari lebih lanjut" dan atasi masalah tersebut untuk memastikan halaman aman untuk dijelajahi.
Tidak Ada Pengantara yang Mengganggu
Aksesibilitas adalah bagian besar dari pengalaman halaman. Jika pengguna harus membatalkan keluar dari rawa popup, iklan, permintaan unduhan, pemberitahuan cookie, dan pendaftaran buletin (alias pengantara), pengguna itu akan menjadi sangat kesal dengan cepat.

Jadi pastikan untuk menghindari pemblokiran konten dengan banyak interstisial yang mengganggu karena tidak ada yang menyukai pemblokir konten.
Vital Web Inti
Sebuah halaman dengan Core Web Vitals yang bagus mencapai semua tempat yang tepat. Yaitu, memberikan pengalaman pengguna yang baik, memuat dengan cepat, responsif, dan tetap stabil secara visual.
Berikut adalah beberapa tips untuk mengoptimalkan Core Web Vitals.
Mengoptimalkan Cat Contentful Terbesar

LCP adalah semua tentang kecepatan. Penyebab terbesar dari situs yang lamban adalah:
- Waktu respons server lambat
- Sumber daya yang memblokir perenderan (seperti JavaScript dan CSS)
- Waktu pemuatan sumber daya yang lambat
- Render sisi klien
Semakin efisien halaman Anda dimuat, semakin baik pengalaman halaman Anda. Untuk mencapai ini dan mencegah masalah tersebut menghambat Anda, lihat panduan kami tentang 7 Cara Meningkatkan Kecepatan Muat Halaman dan Mengurangi Permintaan HTTP Seperti Seorang Profesional .
Mengoptimalkan Penundaan Input Pertama

Menghapus semua hambatan yang mencegah pengguna berinteraksi dengan halaman Anda adalah kunci untuk FID. Hambatan ini dapat mengakibatkan:
- Waktu eksekusi JavaScript yang berkepanjangan
- Tugas panjang
- Pengambilan data tanpa akhir
- Menunggu skrip pihak ketiga
Sekali lagi, lihat Tutorial Tingkatkan Kecepatan Muat Halaman dan Rundown Permintaan HTTP kami . (Percayalah, Anda tidak akan pernah tahu halaman Anda bisa bergerak begitu cepat). Beberapa sorotan yang relevan untuk mengurangi FIP termasuk mengecilkan dan mengompresi JS Anda, menunda JS yang tidak digunakan, mengurangi tugas JS yang tahan lama dengan pemecahan kode , dan mengimplementasikan pekerja web .
Mengoptimalkan Pergeseran Tata Letak Kumulatif

CLS adalah tentang tidak membingungkan pengunjung Anda. Beberapa penyebab umum CLS yang buruk meliputi:
- Gambar, iklan, sematan, dan iframe tanpa dimensi
- Konten yang disuntikkan secara dinamis seperti spanduk dan formulir
- Font Web menyebabkan FOIT atau FOUT
Untuk mengatasi perubahan tata letak ini, coba:
- Selalu sertakan atribut ukuran lebar dan tinggi pada gambar dan elemen video Anda
- Tempat penampung gaya untuk spanduk, formulir, penyematan, dan iframe dinamis
- Secara statis memesan ruang di halaman untuk iklan
- Mengontrol Font Web dengan tampilan font
Oh ya, terlepas dari Web Vital mana yang Anda optimalkan, jangan lupa untuk mengoptimalkannya per halaman.
Kesimpulan: Berikan Pengguna Anda Pengalaman Halaman yang Layak Mereka Dapatkan
Apakah Anda memberi pengguna Anda pengalaman halaman yang baik?
Karena Anda seharusnya.
Pengguna Anda bekerja keras. Mereka memiliki tagihan yang harus dibayar. Mereka memiliki pandemi untuk diperjuangkan. Mereka terkadang lupa menjemput anak-anak dari sekolah dan kemudian dimarahi. Barista Starbucks terkadang salah mengeja nama mereka. Mereka memesan barang dari Amazon menggunakan pengiriman 2 hari, dan butuh empat hari untuk tiba. Terkadang mereka memakan makanan dari belakang kulkas padahal sudah kadaluarsa sebulan yang lalu dan bisa ditebak jatuh sakit. Mari kita hadapi itu. Menjadi pengguna itu tidak mudah. Jadi mainkan peran Anda dan tunjukkan waktu yang baik kepada pengguna Anda ketika mereka datang ke halaman web Anda. Mereka pantas mendapatkannya.
Bertanya pada diri sendiri:
- Apakah halaman Anda bermanfaat?
- Apakah halaman Anda dapat digunakan?
- Apakah halaman Anda menyenangkan?
Mudah-mudahan, Anda menjawab ya untuk ketiganya.
Jika tidak, Anda perlu melakukan refleksi serius pada halaman web Anda.
Tidak ada yang menyukai halaman web janky.
Bisnis harus selalu berusaha untuk melibatkan pelanggan mereka dengan cara yang berarti. Itu baru bisnis yang cerdas. Sekarang mereka hanya memiliki alasan lain untuk melakukannya berkat Google dan upayanya untuk mengendalikan alam semesta.
Jadi, jangan mengecewakan pengguna Anda (atau Google).
Selain itu, Anda tidak punya pilihan dalam masalah ini. Suka atau tidak, Google menerapkan pengalaman halaman sebagai faktor peringkat untuk tahun depan. Jadi jika Anda tidak bisa mengalahkan mereka, bergabunglah dengan mereka dan mulailah mengoptimalkan hari ini.
Dan ingatlah….
Semoga Vitals menyertai Anda (dan halaman web Anda).

Butuh bantuan untuk mencapainya atau memiliki pertanyaan lain tentang pengalaman halaman atau benar-benar kehidupan secara umum? Kami di sini untuk membantu. Kami dapat mengukur suhu Data Web Inti Anda dengan jasa optimasi yang ada, bahkan jika itu berarti menempatkan termometer di tempat yang tidak terkena sinar matahari. Itu hanya jenis layanan yang kami berikan. (Jangan khawatir, kami lembut – dan topi putih.) Dari sana, kami akan menunjukkan kepada Anda cara menavigasi perubahan ini sehingga Anda dapat memiliki situs yang paling sehat dan menyenangkan di luar sana. Salah satu yang membuat setiap pengguna sisi SERP ini mencoba mengkliknya.
Jadi pukul kami.





![Tools Gambar AI [Creator]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0EjfmAHJbPH-xX8NeZkzbguLUjNReIy8VmsXPPfVZmJJTpoAIdpSN3iIHg4eKCvu0VBFIy9E3zHDpvppcL7L1apimfmjSgZ3pum8BA1wMje-83XBBpOKVLCx7fLR61sfa8USsc2SINV7_xhQxKo93aoeJXPtotfpjM1DfHuZl0Qzf-EeUpe8s9G005q8/s16000/ai-gambar-generator.png)










